カスタマイズが簡単にできるWordPressテーマ「SWELL」と はてなブログを比較
 長女ちゃん
長女ちゃんブログ初心者だからこそ、「ふきだし」使ってみたいって思う。
デザインもこだわれるのなら、こだわりたいよね。
この記事では
- 現在、はてなブログ等のブログサービスでブログを運営している方
- 無料ブログサービスからWordPressへ移行を考えている方
- CSSやHTMLはわからないけど、素敵なブログ作成に憧れている方
- はてなブログとWordPressテーマ「SWELL」、それぞれのメリット・デメリットを知りたい
という方のために、はてなブログとWordPressテーマ「SWELL」を両方使った事のある私が、
- それぞれのメリット・デメリット
- はてなブログと「SWELL」・文字装飾などの設定方法の違いについて
- はてなブログが向いている方
- WordPress「SWELL」を使った方がいい方
できるだけわかりやすく初心者目線で解説していきます。
レビューをする私の自己紹
- 2011年より、はてなブログを約10年続けていました。
- はてなブログプロに変更したのは、2020年9月(契約期間2年)
- WordPress、テーマは「SWELL」を利用中
- PC作業は好きだけれど、プログラミングは未知の領域。
CSSやHTMLコードの知識がなくてもオシャレなWebサイトが作る事ができる!
初心者だからこそ WordPress テーマ「SWELL」


はてなブログと、WordPressテーマ「SWELL」を同時並行で使っていた私ですが、はてなブログプロの契約期間が1年以上残っているにも関わらず、ブログ運営をはてなブログからWordPressへ移行しました。
はてなブログのメリット・デメリット
私の感じる「はてなブログ」のメリット
- 無料ですぐに始められる
- ブログを始めるまでの過程がとても簡単
- iPhone 11 Pro Maxで撮影した写真をサイズダウンしなくても載せることができる
(スマホで自分のサイトをみても、「重い…」と感じた事はありません) - アイキャッチ画像の設定がいらない(記事の一番うえにある画像が自動的にアイキャッチ画像になるため)
私の感じる「はてなブログ」のデメリット
- ふきだしや凝った文字装飾をしたい場合、デザインのカスタマイズをする時にはCSSやHTMLコードを使わなくてはならない
WordPress「SWELL」のメリット・デメリット
私の感じるWordPress「SWELL」のメリット
- CSSやHTMLコードがわからなくても、オシャレなサイトを作る事ができる
- 直感的に使う事ができる
- 最初の設定さえしてしまえば、文字装飾やオシャレなカスタマイズができるので楽しく記事が書ける
私の感じるWordPressのデメリット



「SWEEL」のデメリットではなく、WordPressでWebサイトを作る場合のデメリットかな。
- 記事を書くまでの道のりが遠い(各種プラグイン設定、ドメイン登録や、サーバー契約など、するべき設定が色々とある)
- スマホで撮影した写真をアップロードする時は、写真の容量をサイズダウンする必要がある
- 1つの記事に対して毎回アイキャッチの設定をする
文字の装飾の仕方や、ふきだしを使う場合、はてなブログとWordPress「SWELL」では全くやり方が違います!
はてなブログで特に設定が大変だと思った、ふきだしや文章を枠で囲むカスタマイズのやり方を比較してみたいと思います。
カスタマイズ方法・ふきだし
星の数ほどあるブログ。私が目にするブログやWebサイトには、必ずといっていいほど「ふきだし」が使われています。



「ふきだし」ってこんなの
このブログにも3姉妹と私のキャラクターをふきだしに利用しています。キャラクターを登場させて、会話風の演出ができますよね。
ふきだしがあるとなんだか、本格的なブログっぽい気がするのは私だけでしょうか?
はてなブログで吹き出しアイコンを使う場合
SWELLで吹き出しアイコンを使う場合
SWELLでは、文字で説明するよりも動画でそのやり方を見ていただいた方がわかりやすいので、是非動画をみてください!
- 編集画面にが表示されているのでクリックする
- ふきだしのブロックを追加する
- ふきだしを選び、ふきだしコメント欄にコメントを書き込む



ふきだしの中の文字は、太字・アンダーラインを引いたりと文字装飾も可能です
ふきだしを使うのに CSSコードやHTMLコードは不要!
よく使う ふきだしは、事前に登録 しておくとさらに便利です。


文章を枠で囲みたい
はてなブログで文章を囲む場合
文章を囲む枠の色を変更したい場合や枠の太さを変更したい時などは、それらを指定するHTMLコードが必要です。そのデザインによって書くコードが変わってきます。
SWELLで文章を枠で囲みたい場合
SWELLでは、文字で説明するよりも動画でそのやり方を見ていただいた方がわかりやすいので、是非動画をみてください!
- 編集画面に文章を書く
- 枠で囲みたい文章を選択する
- 使いたい枠を右側にあるボーダー設定・スタイルから選んでクリックする
(ボーダー設定とスタイルを同時に2つ選ぶこともできます)
文字に枠を付けるのに CSSコードやHTMLコードは不要!


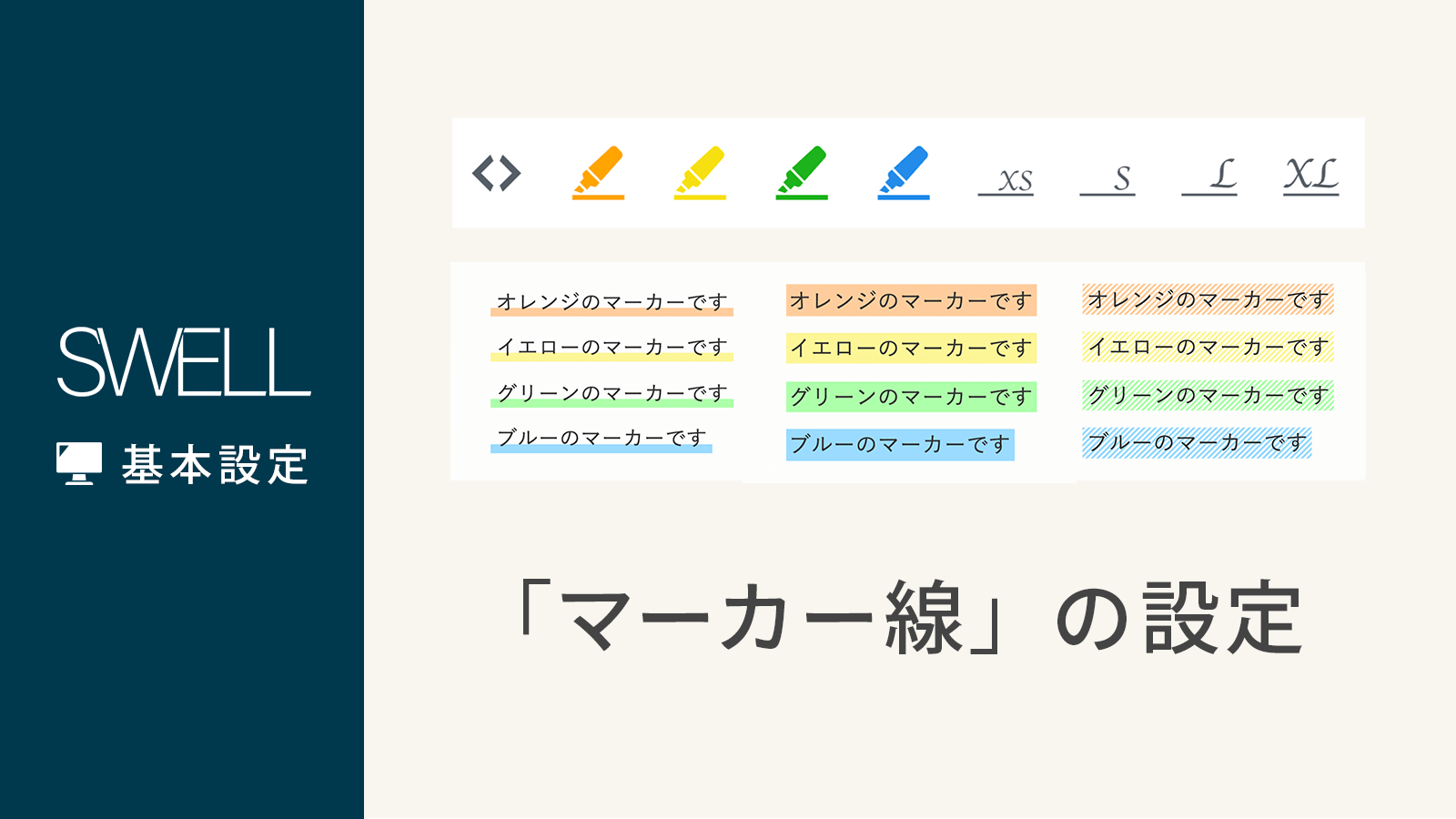
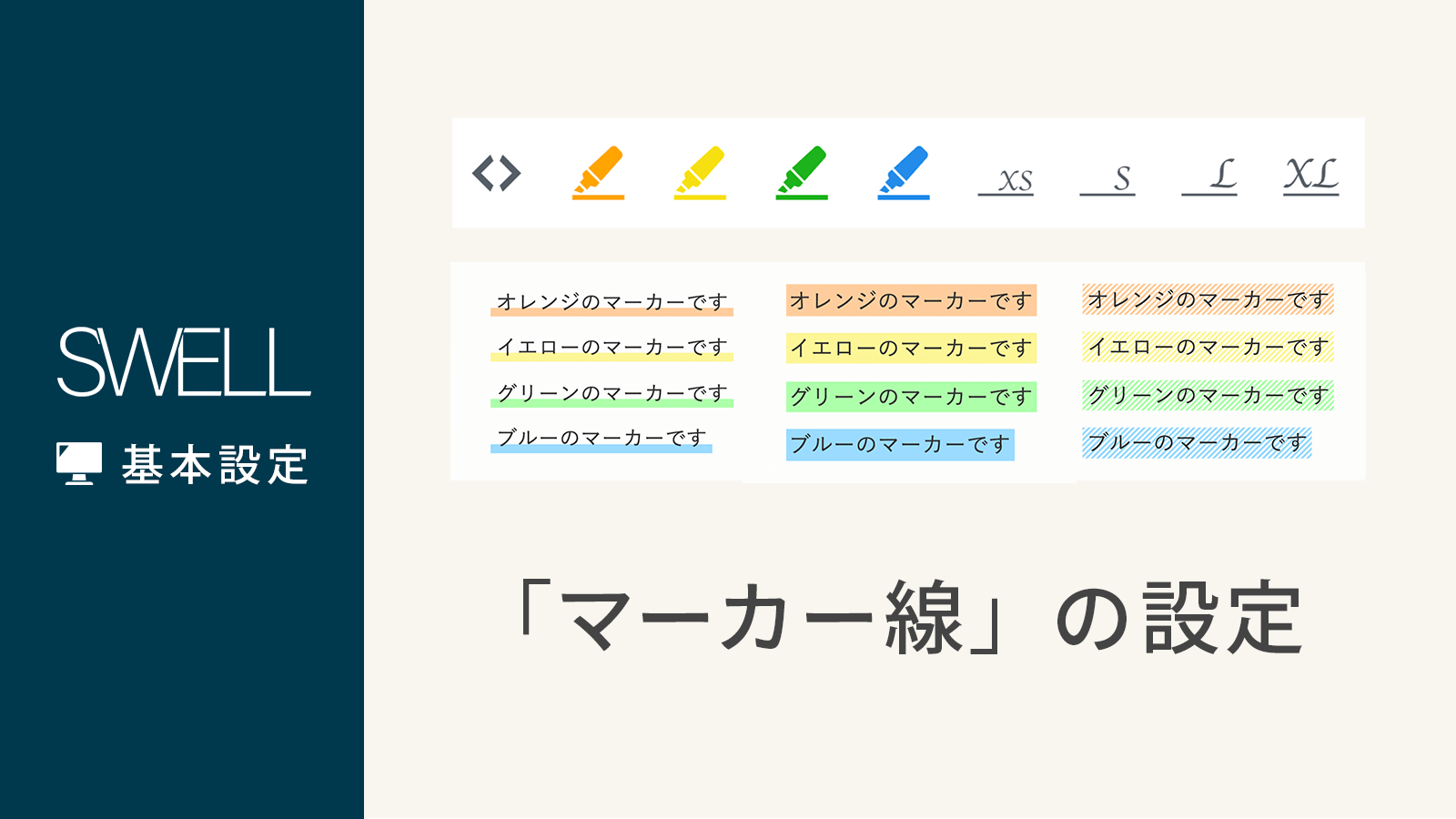
アンダーライン(マーカー線)文字装飾
はてなブログでアンダーライン(マーカー線)文字装飾をする場合


SWELLでアンダーライン(マーカ線)で文字装飾をする場合
SWELLでは、文字で説明するよりも動画でそのやり方を見ていただいた方がわかりやすいので、是非動画をみてください
- 編集画面に文章を書く
- アンダーラインをひきたい文章を選択する
- テキスト装飾の をクリックしてマーカー線を選び、好みの色を選ぶ
(太字にしたり、斜めにしたり他の文字装飾もすることができます)
アンダーラインを引くのも CSSコードやHTMLコードは不要!





はてなブログでふきだしや文字を枠で囲む場合は、必ずCSSコード、HTMLコードが必須でした。このコードを理解するのがちょっと大変でした。
SWELL専用のブロック
WordPress「SWELL」では、文章や画像などを「ブロック」という単位で扱っています。
WordPress「SWELL」には、SWELL専用のさまざまななブロックが用意されています。


SWELLでは、文字で説明するよりも動画でそのやり方を見ていただいた方がわかりやすいので、是非動画をみてください!



ふきだし・文章を枠で囲む時と同じで、クリックするだけで、さまざまなブロックを使う事ができます!
CSSコードやHTMLコードは不要なんです!


WordPress「SWELL」は、CSSやHTMLの知識がない方でも、オシャレでカッコいいWebサイトを作る事が可能ですが、それでもやはり「はてなブログ」の方がおススメの方がいます。
はてなブログがおススメの方
- 継続できるかわからない
- 無料で簡単にブログを始めてみたい
- カスタマイズをする予定はない
とても簡単にブログをはじめることができるので、「カスタマイズはよくわからなけど、ますは始めてみたい!」と思う方には、はてなブログをおススメします。
はてなブログを使い始めて「やはりWordPress使ってみたいな」と思った時は、はてなブログからWordPressへ記事の移行をしてくださる方もいらっしゃいます。





わたしもはてなブログをWordPressに移行はプロの方にお任せしました!


WordPress「SWELL」がおススメの方
- ブログにふきだしを(簡単に)使いたい
- 文字装飾もしてみたい
- CSSやHTMLがわからなくてもカスタマイズに憧れる
- アフィリエイトにも興味がある
という方には、WordPress「SWELL」をおススメします。
- 美味しいお店はどこかな?
- おススメの充電器はどれかな?
などなど、皆さんもネットでさまざまな事を調べませんか?
はてなブログを始める時も、WordPressを使ってみようと思ったときも、自分で「こんな事がしたいな」と思ったときはグーグル検索をし、自分で調べていました。
ある程度自分で調べることに慣れている方であれば、WordPressで「SWELL」をぜひおススメします!
「WordPressでブログを始める方法」などのキーワードで検索すると、わかりやすく解説しているサイトが沢山あります。
ただ、デメリットでも書きましたがWordPress「SWELL」では、アイキャッチは毎回自分で設定をしなければなりません。
(「記事の一番上にある写真をアイキャッチ画像に設定する!」というような指示もできるのでしょう…… でも、それができるなら苦労はないかも^^;)



アイキャッチってこんなの


はてなブログを長く使われていた方には、毎回のアイキャッチ画像の設定は、慣れるまで少し面倒に感じるかもしれませんが、慣れてしまえば簡単です。まず最初にひな型となるアイキャッチをつくっておけば、あとは文字の修正などをするでけでOKです!
アイキャッチもオリジナルのものを作るとより自分のブログに愛着もわくと思います。
まとめ
はてなブログとWordPressテーマ「SWELL」があっている方について説明してきました。
最後にもう1つ「SWELL」を選んでよかったなぁと思うメリットを書きたいと思います。
SWELLを使っているうえで
- 分からないことを質問できる
- 「こんな使い方が出来るようにして欲しい!」
- 不具合報告
などをユーザー同士で質問したり、解決方法についてアドバイスをしあう購入者限定のフォーラムがあります。
私はまだここで質問をするほどブログをカスタマイズしていないのでまだ困ったことはないのですが、フォーラムを覗いていると、
「こんなことが出来るのね!」
「私も疑問に思ってた!」
と自分でブログを運営していく上でのヒントがたくさん転がっています。
私の知識不足でフォーラムの質問内容に「???」という事もありますが、それでもWordPressを長年使われている方々のコメントはとても勉強になります。
あと、SWELLは一度購入してしまえば、それ以上にWordPressテーマでお金がかかることはないので、
家族で使い合うのもいいですね!
CSSやHTMLが分からなくてもオシャレなWebサイトができる!
SWELLを使った素敵なサイトの紹介
SWELLを使って作成されたオシャレなサイト一覧を @__satoshin(さとしんさん)がご自身のサイトで紹介してくださっています。
こちらに掲載されているブログはどれもセンスが良く「こんなサイトを作ってみたいなぁ」と憧れます。
この度、@__satoshin(さとしんさん)のご厚意で当ブログも掲載していただきました!



お忙しい中、掲載ありがとうございました!




