【複数枚を一括変換】ブログ掲載用の写真は、簡単操作で使いやすいフリーソフト「Ralpha Image Resizer」でサイズ変更&ウォーターマークを入れよう

自分で撮影した写真をブログにアップロードする時は、より写真に愛着がわくように、ブログのサイト名を写真に表示するようにしています。
 真ん中ちゃん
真ん中ちゃん写真に文字を入れたりするは「ウォーターマーク」っていうんだね
お弁当用の写真はiPhoneで撮影。
とてもキレイに撮影できるぶん、写真のサイズがとても大きくそのままブログに表示させてしまうと、サイトの表示スピードが遅くなってしまう原因に…。



写真が多いブログなので、写真サイズを小さくして、サイト全体の表示時間を少しでも早くしたいな…
この記事は
- スマホで撮影した写真サイズをブログ用サイズに変更したい方
- スマホで撮影した写真にウォーターマークを付けたい方
- スマホで撮影した写真のサイズを小さくしたい方
- ウォーターマーク付けと、サイズ変更を一度の操作でしたい方
- サイトの表示スピードを少しでも速くしたい方
- Ralpha Image Resizerの使い方が知りたい方
にむけた記事となっています。
フリーソフト「Ralpha Image Resizer」を使用して、1度の操作で写真のサイズ変更とウォーターマークを付けちゃおう!
フリーソフト「Ralpha Image Resizer」
「Ralpha」は、複数の画像を一括で変換できるフリー(無料)ソフト。
Ralphaでできること(抜粋)
- トリミング
- リサイズ
- 回転
- 文字入れ
- 色調補正 など
これらのことが一度に複数枚の写真を変換できてしまいます。
写真のサイズを変更し、右下にウォーターマークを加えたお弁当写真


Ralpha Image Resizerをダウンロードする
Ralpha Image ResizerはVectorのサイトよりダウンロードができます。
画面が切り替わり、再度ダウンロードを促す画面になります。
「このソフトを今すぐダウンロード」をクリックしてください。


パソコンにダウンロードされました。


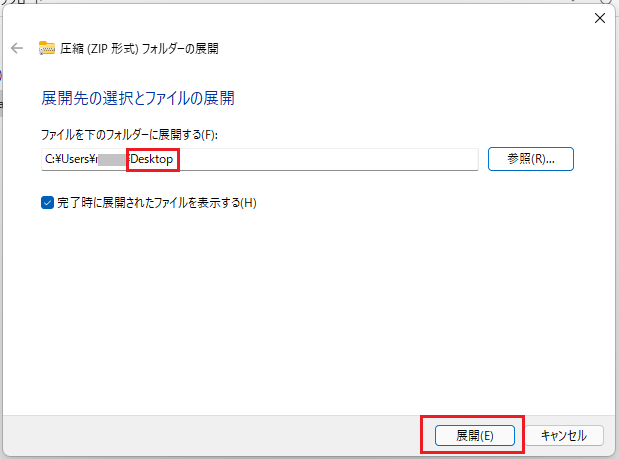
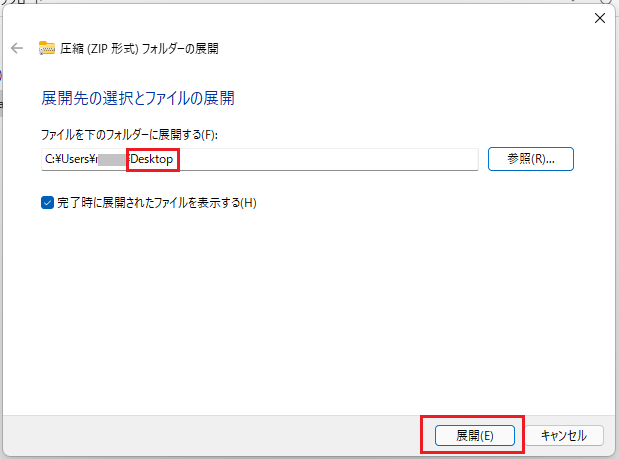
ダウンロードした圧縮(ZIP形式)フォルダーは、わかりやすい場所を指定して「展開」をクリックします。
今回はデスクトップに「展開」します。






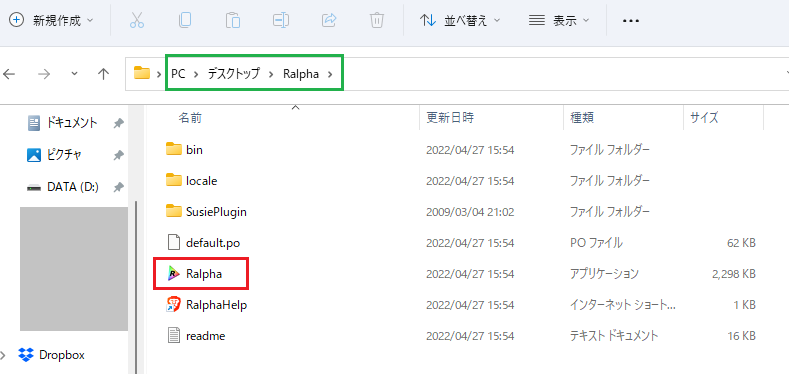
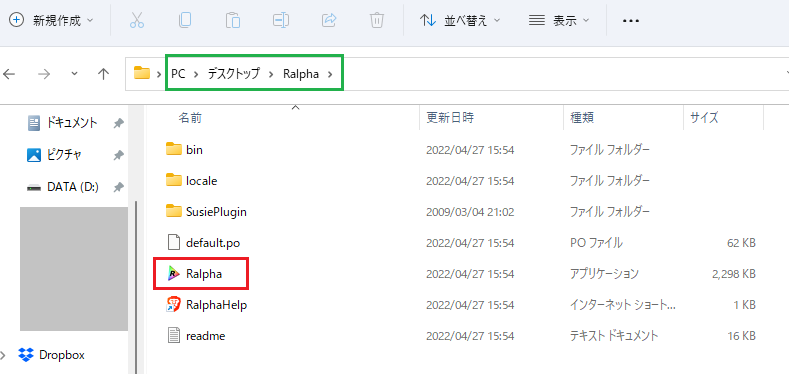
Ralphaのアイコンをダブルクリック(またはアイコンの上から右クリックして「開く」を選択)して、ソフトを起動します。
これでパソコンにRalphaがインストールされ、ソフトを起動することができます。
Ralphaでやりたい変換を指定する
加工したい写真を選択する
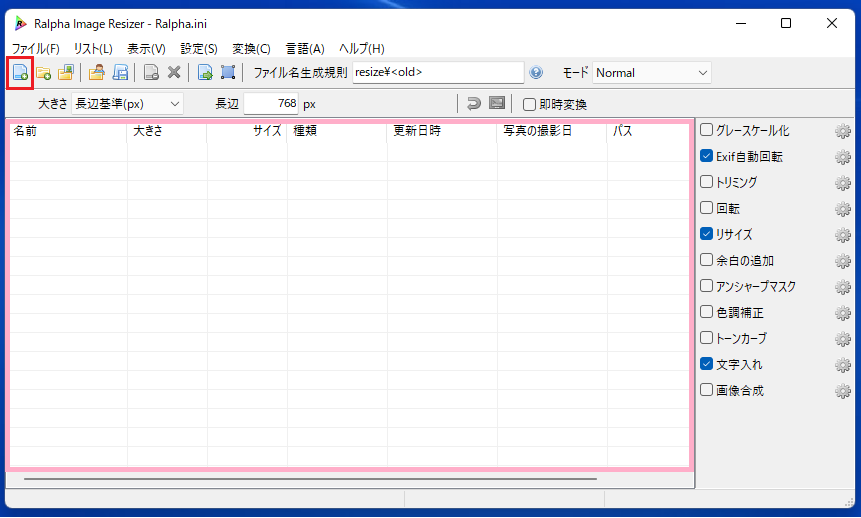
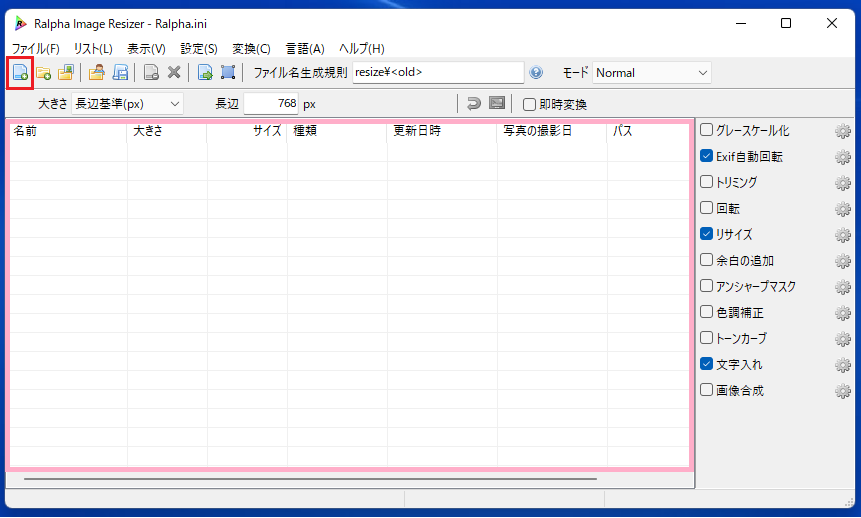
- Ralphaを起動し、「ファイルをリストに追加(赤枠で囲ってあるアイコン)」から写真を追加します。
または - Ralphaの画面に(ピンク枠の内部分ならどこでも)ドラッグ&ドロップで写真を追加します。


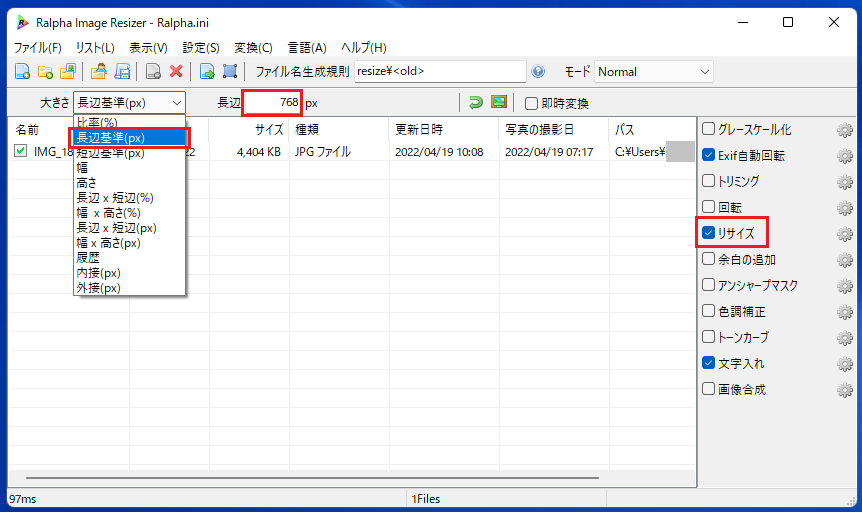
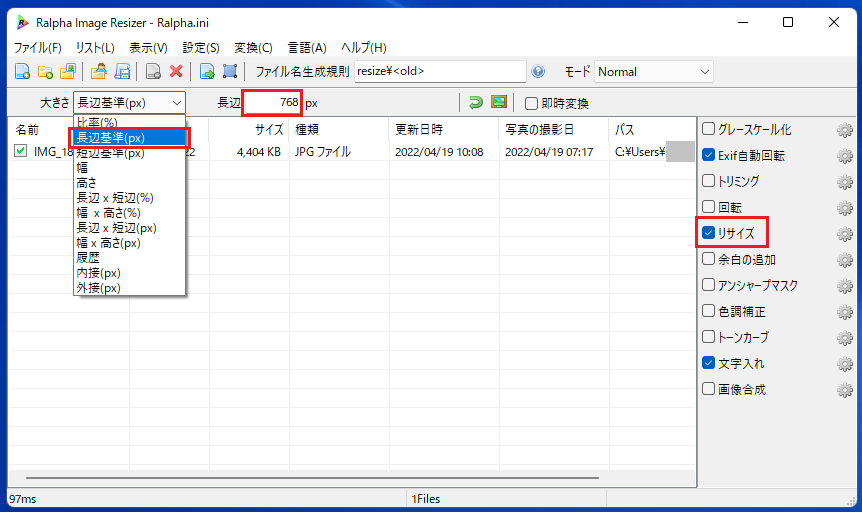
リサイズ
- 大きさ「長辺基準(px)」を選択し、長辺は768と入力する
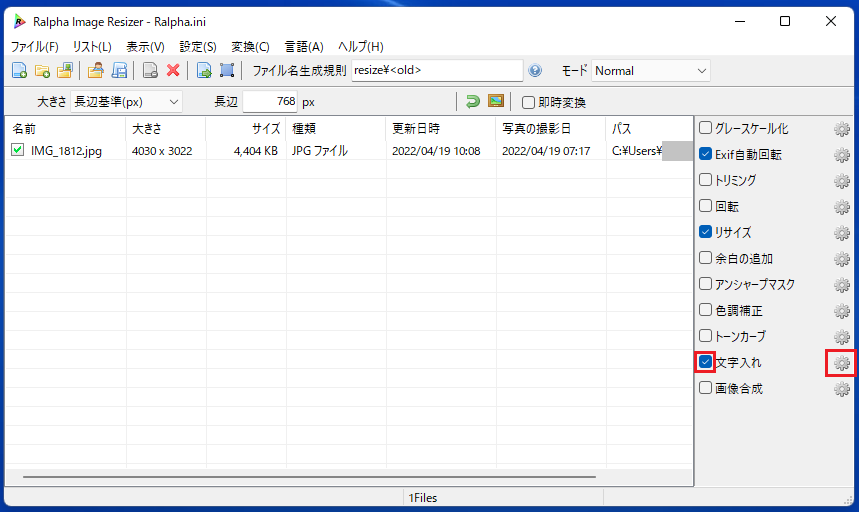
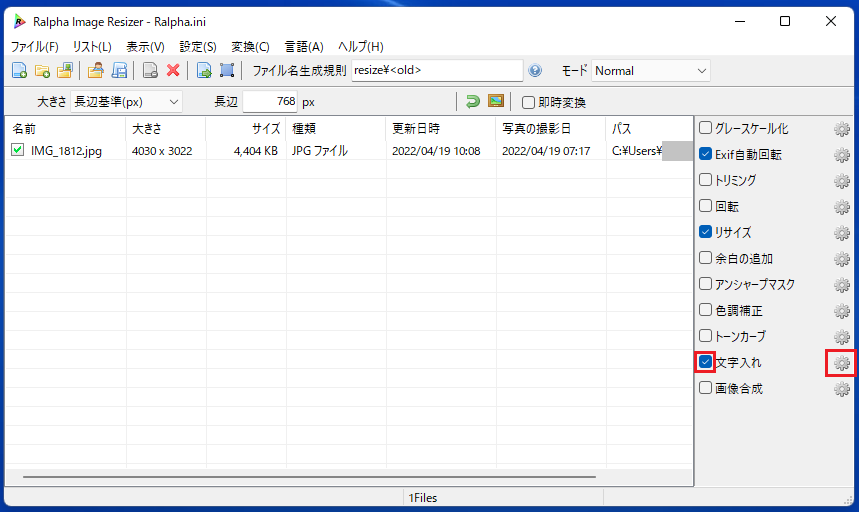
- 右側にある「リサイズ」にチェックを入れる


文字(ウォーターマーク)を設定する
右側にある、「文字入れ」の歯車マークをクリックします。
「文字入れ」にもチェックが入っているのを確認してください


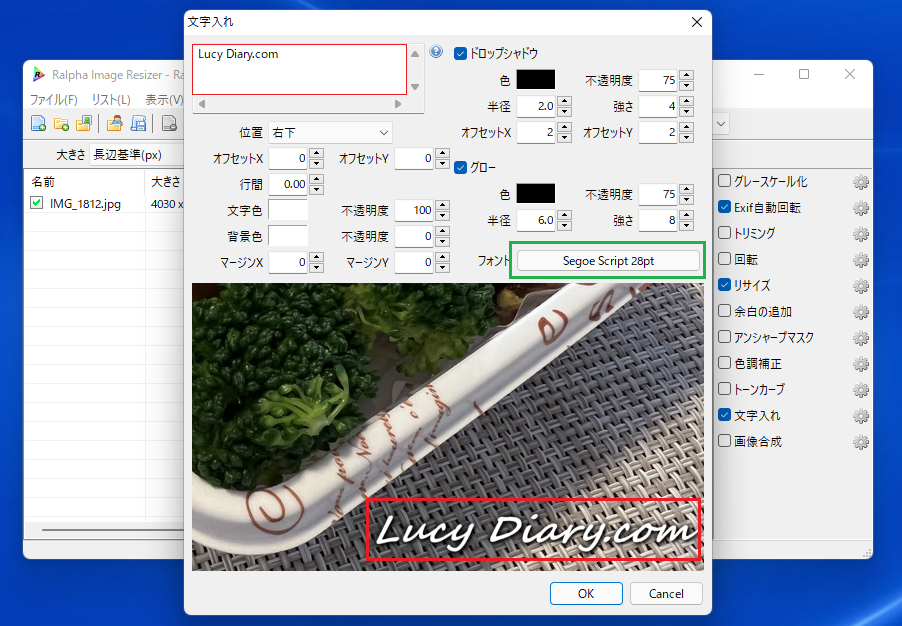
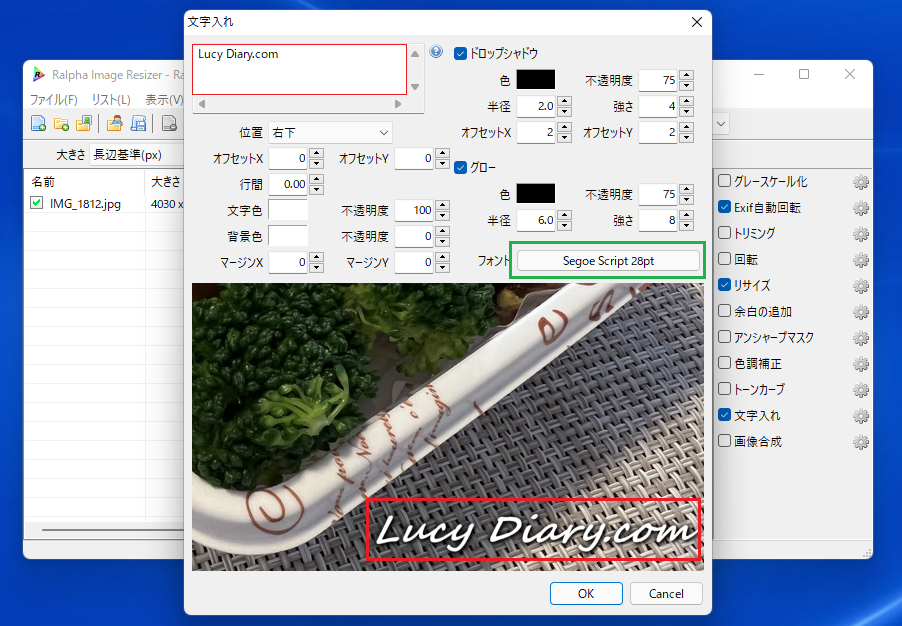
文字入れの設定画面が表示されます。
赤枠内に表示させたい文字を入力すると、プレビュー画面に反映されていることがわかります。
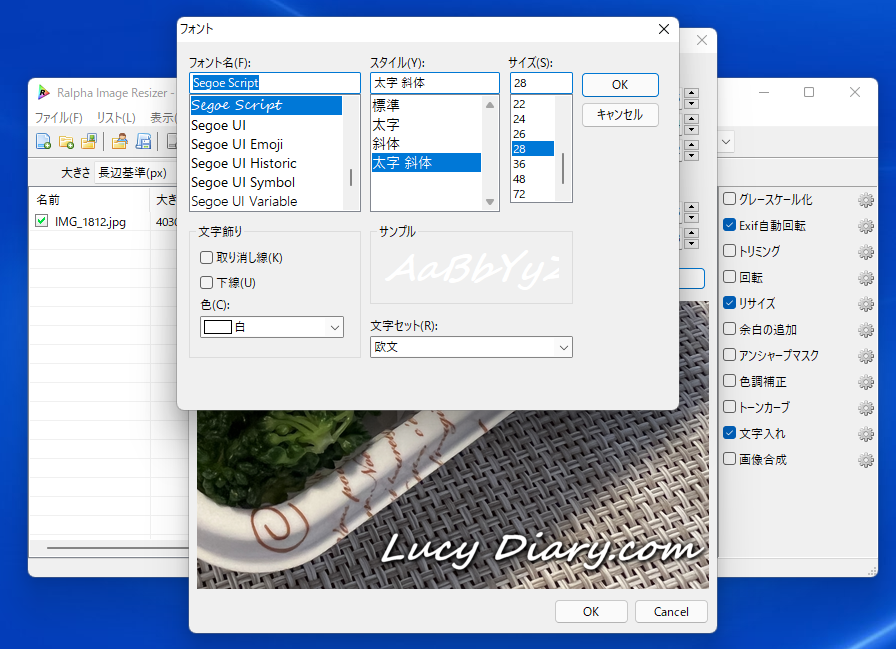
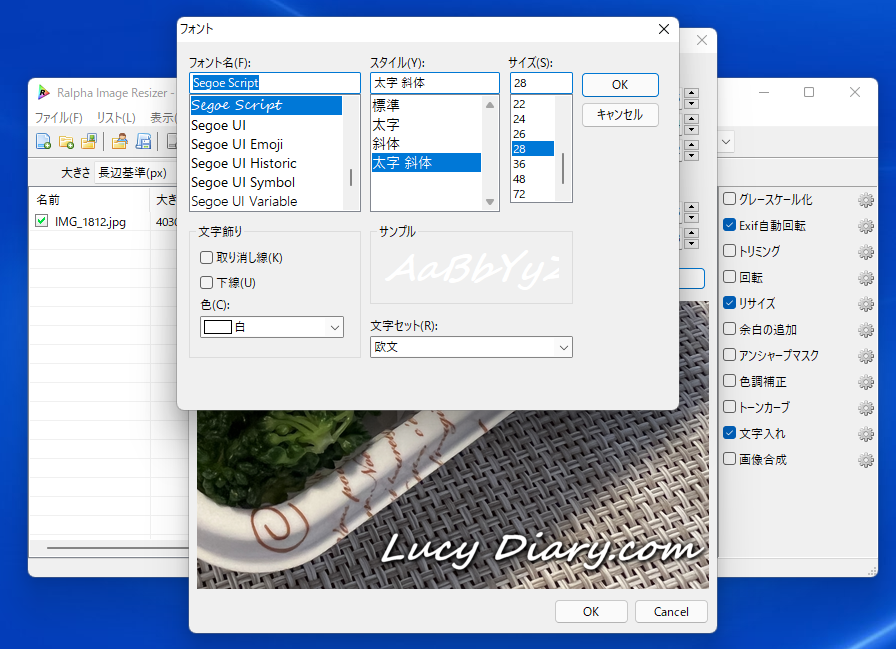
文字の書式を変更したい場合は、緑色で囲んである箇所をクリックして書式を変更していきます。


ここでフォントやサイズを指定します


私のお弁当写真に表示してあるフォントサイズは「28」で設定しています。
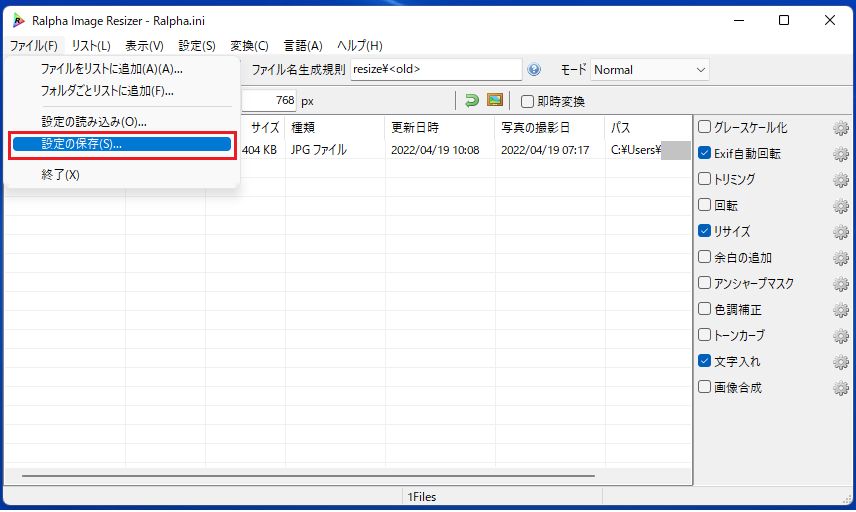
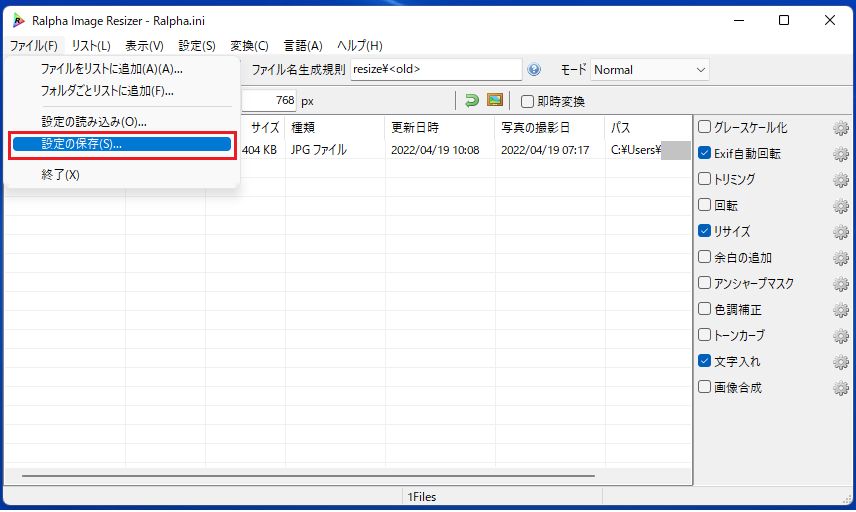
設定を保存する
今後も同じ設定を利用したい場合は、設定を保存します。
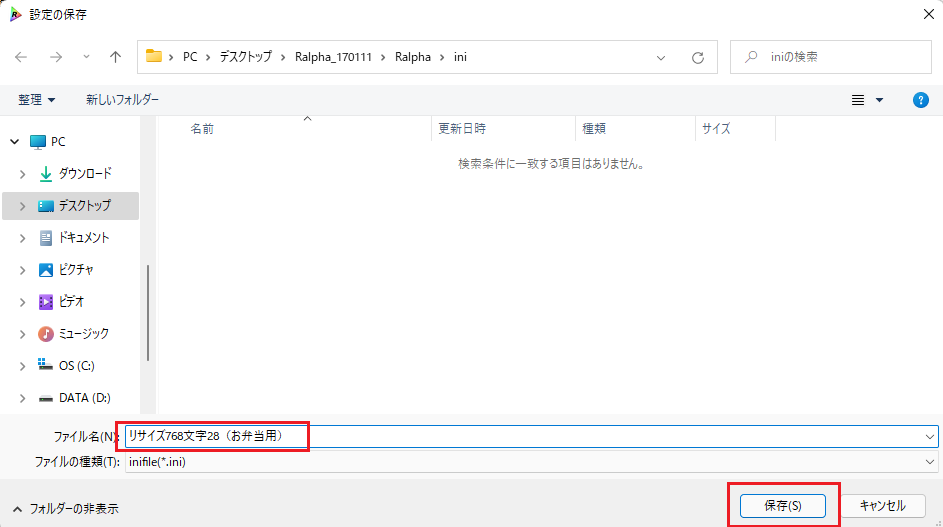
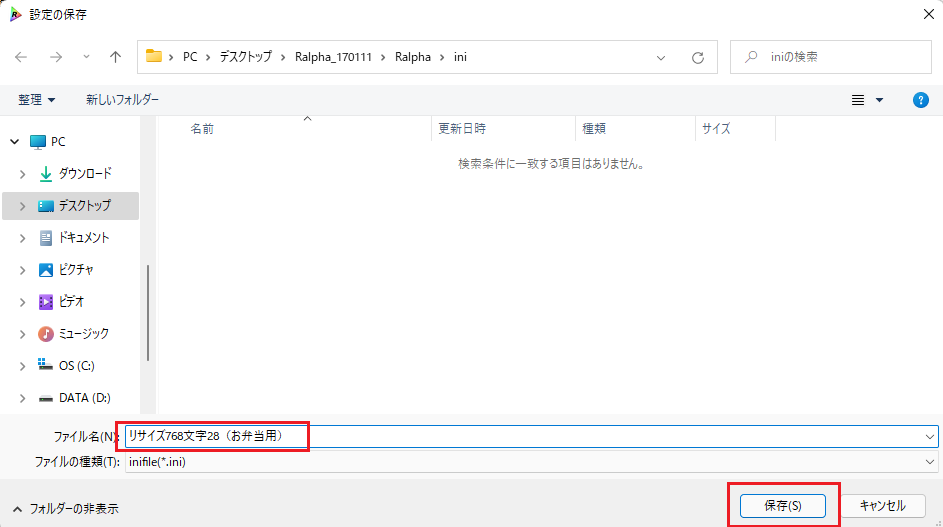
ファイル(F)をクリックし、「設定の保存(S)…」を選択します。


「設定の保存」画面が表示されるので、名前を付けて保存してください。





分かりやすい名前を付けて保存してくださいね
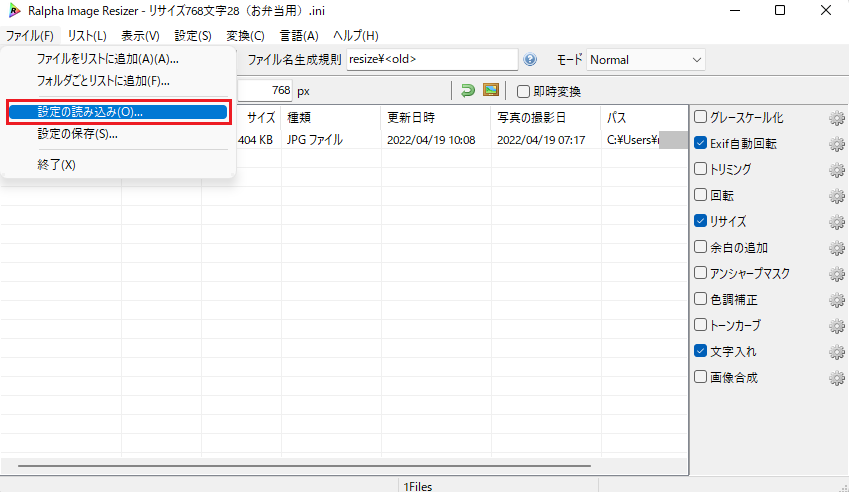
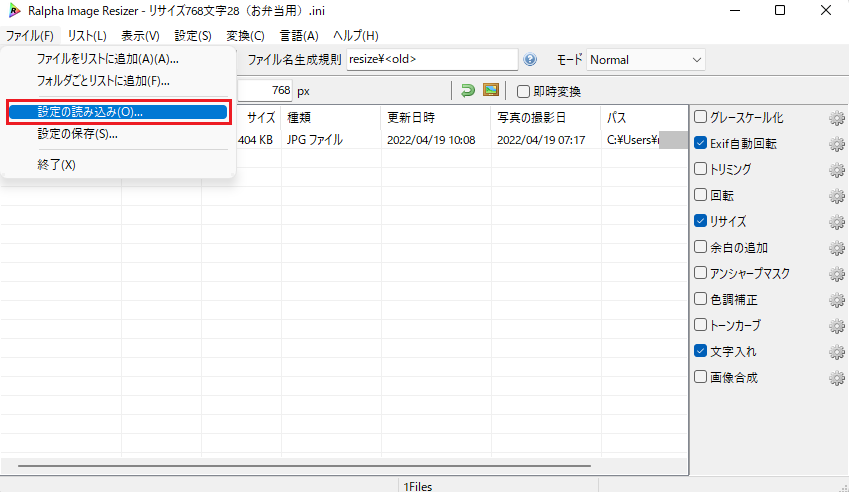
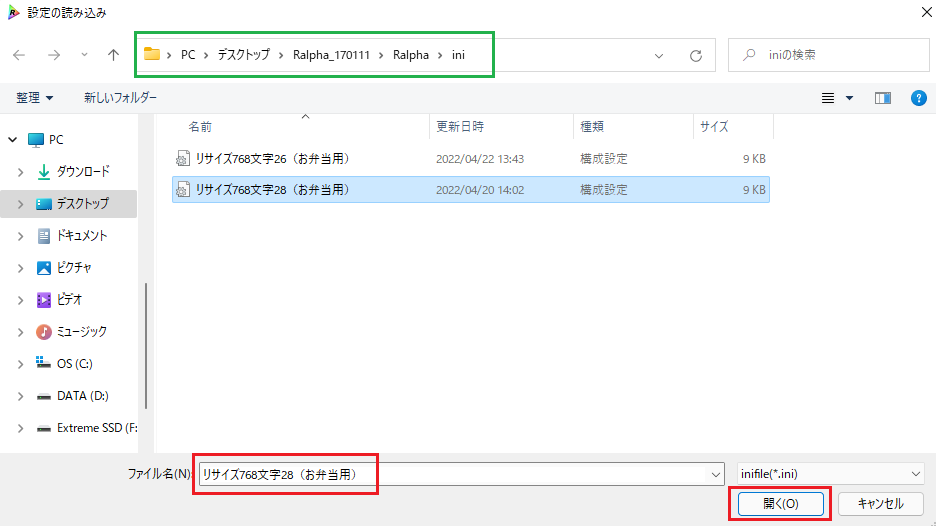
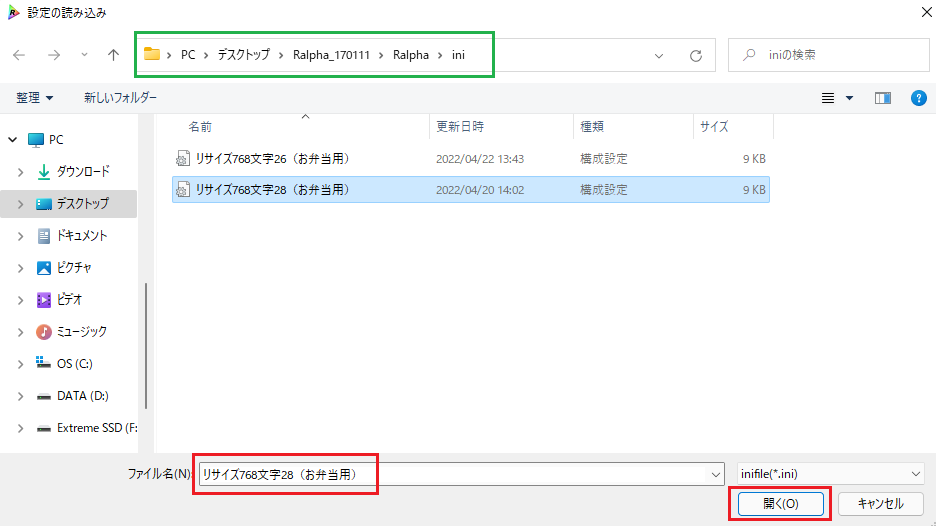
ファイル(F)から、「設定の読み込み(O)…」を選択し、保存してある設定を選択してください。


読み込みたいファイル名(設定)を選択し、「開く」をクリックすればOKです。


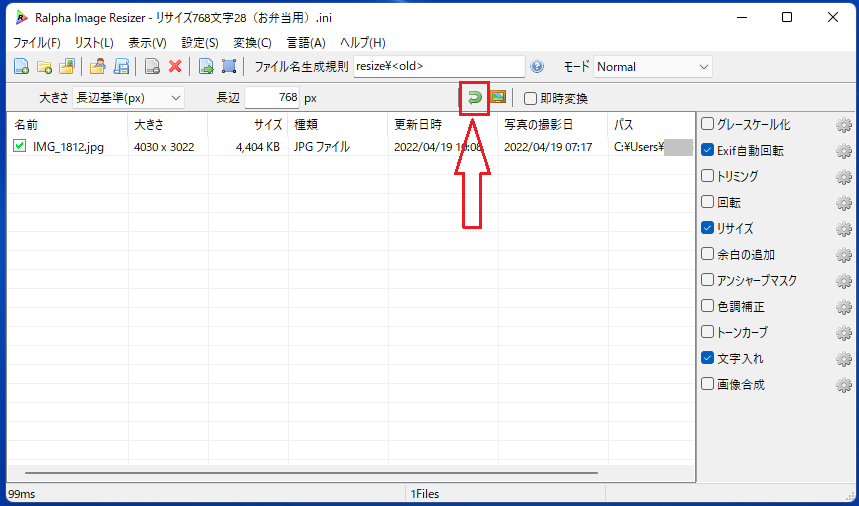
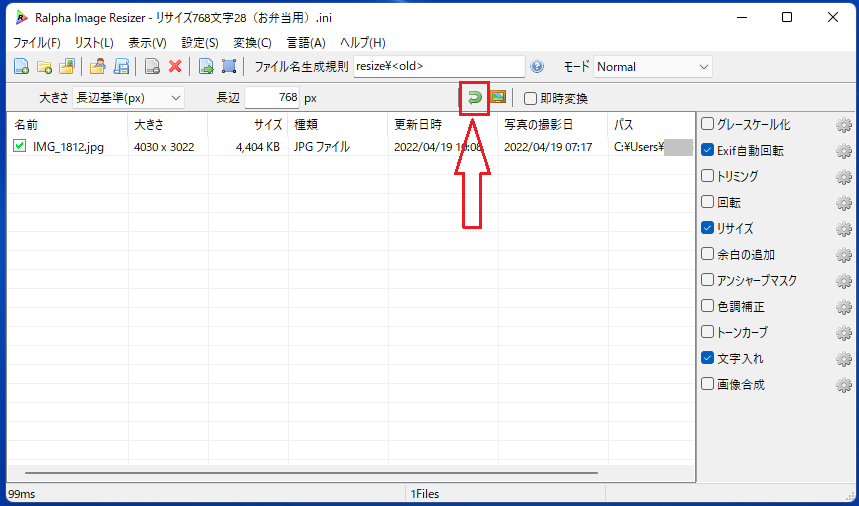
変換する
リサイズ・文字入れの設定が完了したら、赤枠の部分をクリックしてください。



1クリックですぐに変換!


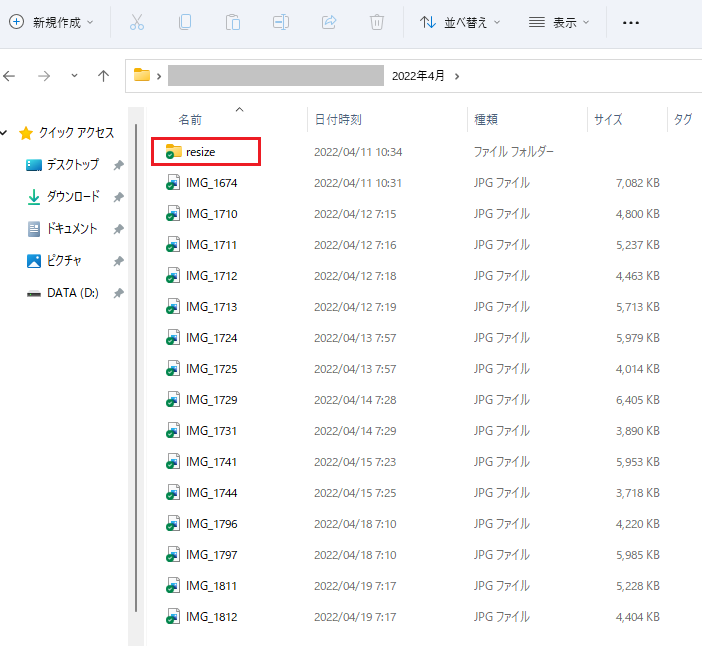
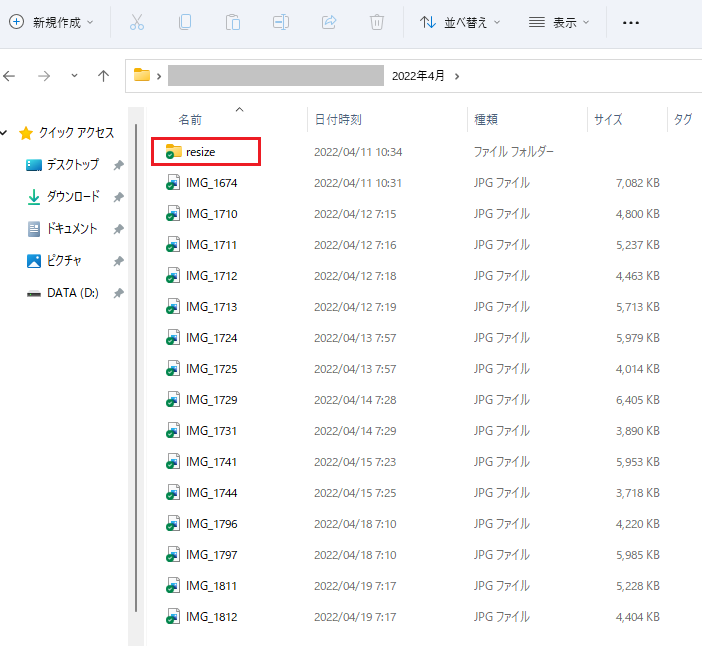
変換した写真が保存されていた場所に、フォルダ「resize」が自動作成されました。


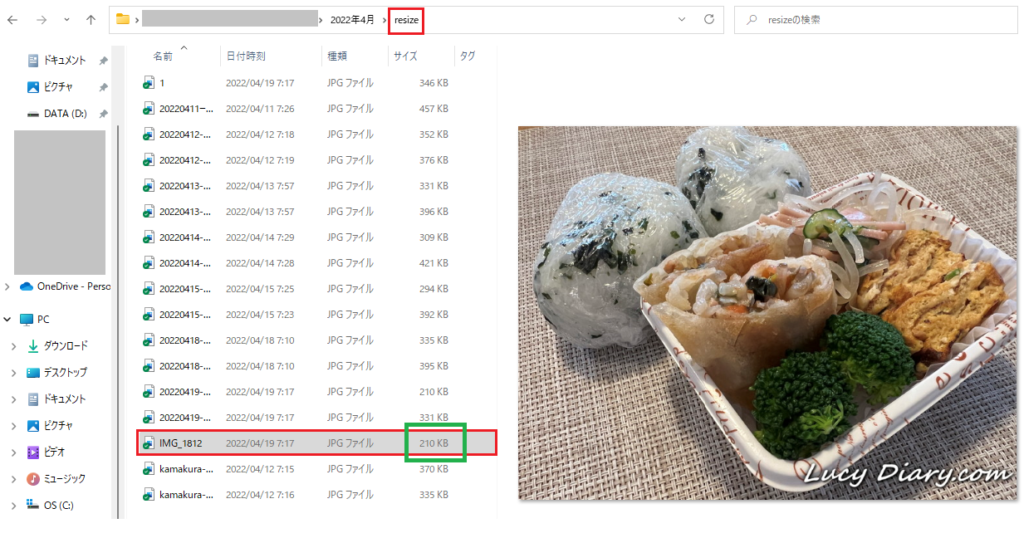
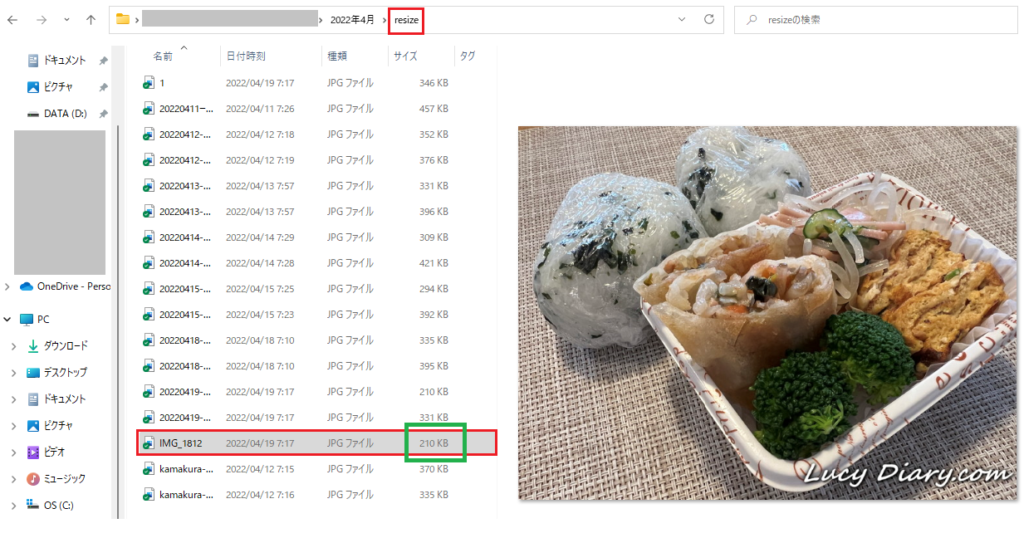
フォルダ「resize」を開くと、文字入れ(ウォーターマーク)付き・写真サイズが変更小さくなった写真が保存さます。


オリジナルの写真サイズは4,404KB





パソコンやスマホで見たとき、そんなに違和感はないよね





よりおいしそうに見えると、もっといいのにな(笑)
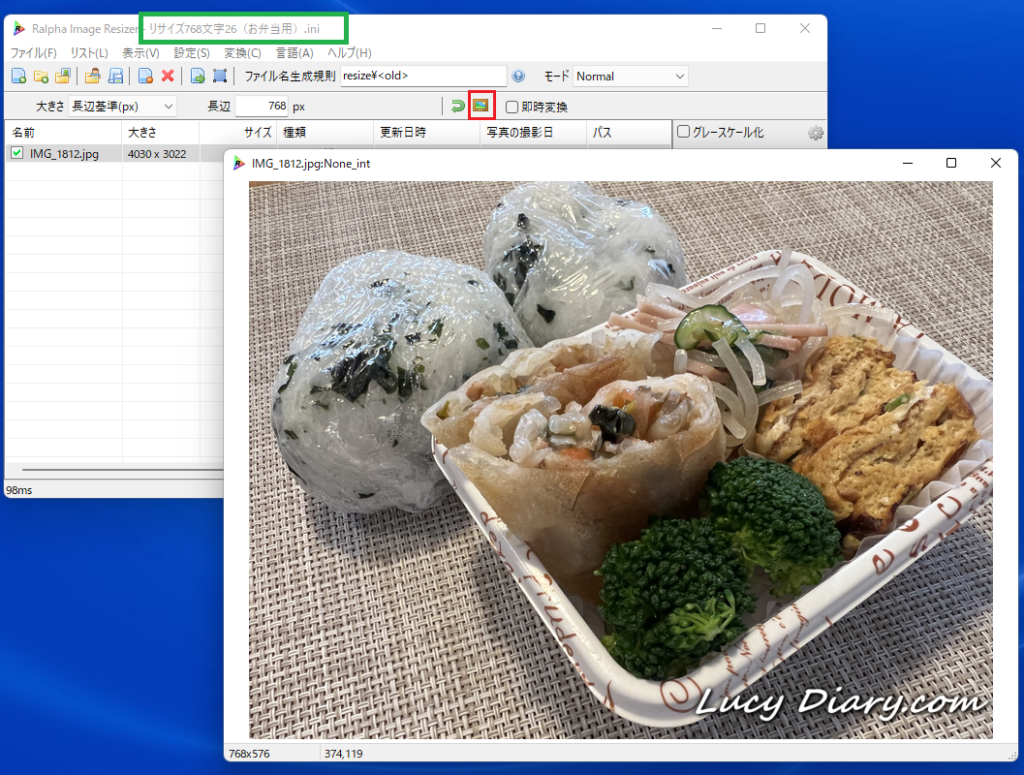
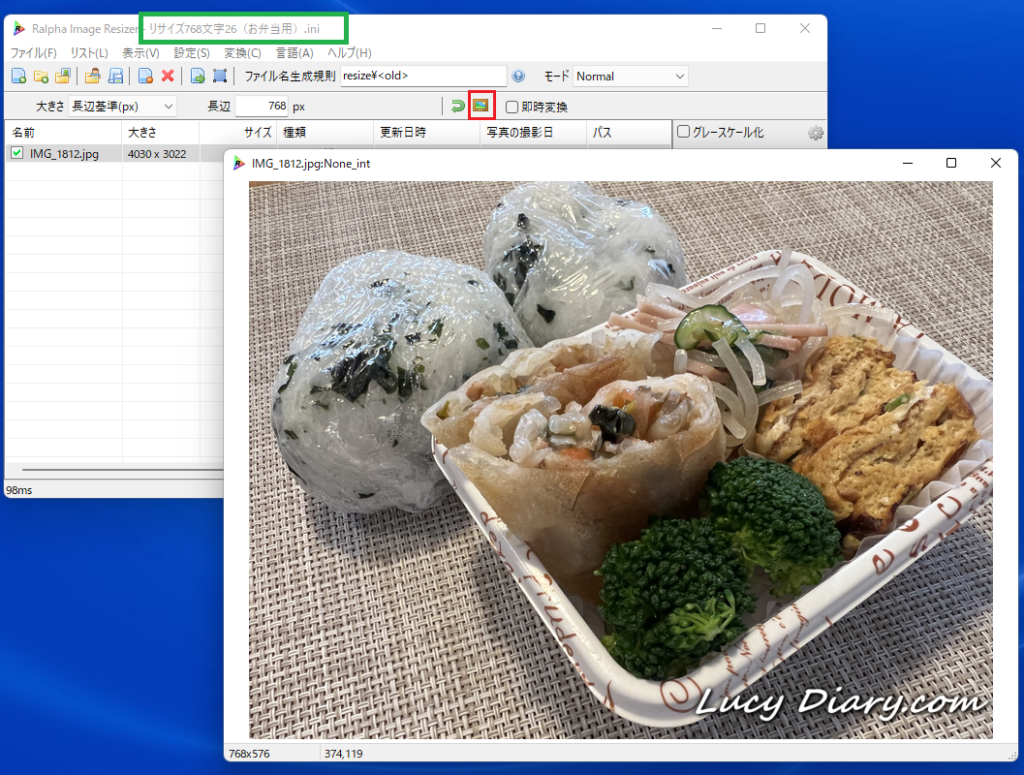
変換する前に赤枠部分をクリックすると、設定をした時の全体イメージを表示させることができます。


まとめ
オリジナル写真はフリーソフト「Ralpha」を利用。
写真サイズを小さくし、サイト全体の表示速度に影響を与えないようにしよう。
1度の操作でウォーターマークも加え、よりオリジナリティ溢れるサイトも目指せます。
10年前に、はてなブログでスタートしたお弁当ブログ。
はてなブログでは、アップロードする写真のサイズ変更はしていませんでした。(しなくても問題なかった!)
WordPressに移行してから、10年分の写真データの重さを実感しています…。
現在は、少しでもサイトの速度に影響ないよう、オリジナル写真はサイズをより小さくアップロードするように心がけるようになりました。
フリーソフト「Ralpha」は操作も簡単なので、ブログを運営しているすべての方におススメします。

